記事詳細ページの構成
アップデート情報
一般的なブログサイトの記事詳細ページと同じような構成を目指して作りました。今後も機能改修やアップデートを行う予定ですが現時点での構成について説明します。
少しずつ、ブログっぽくなってきました。
ブログ詳細ページのトップ
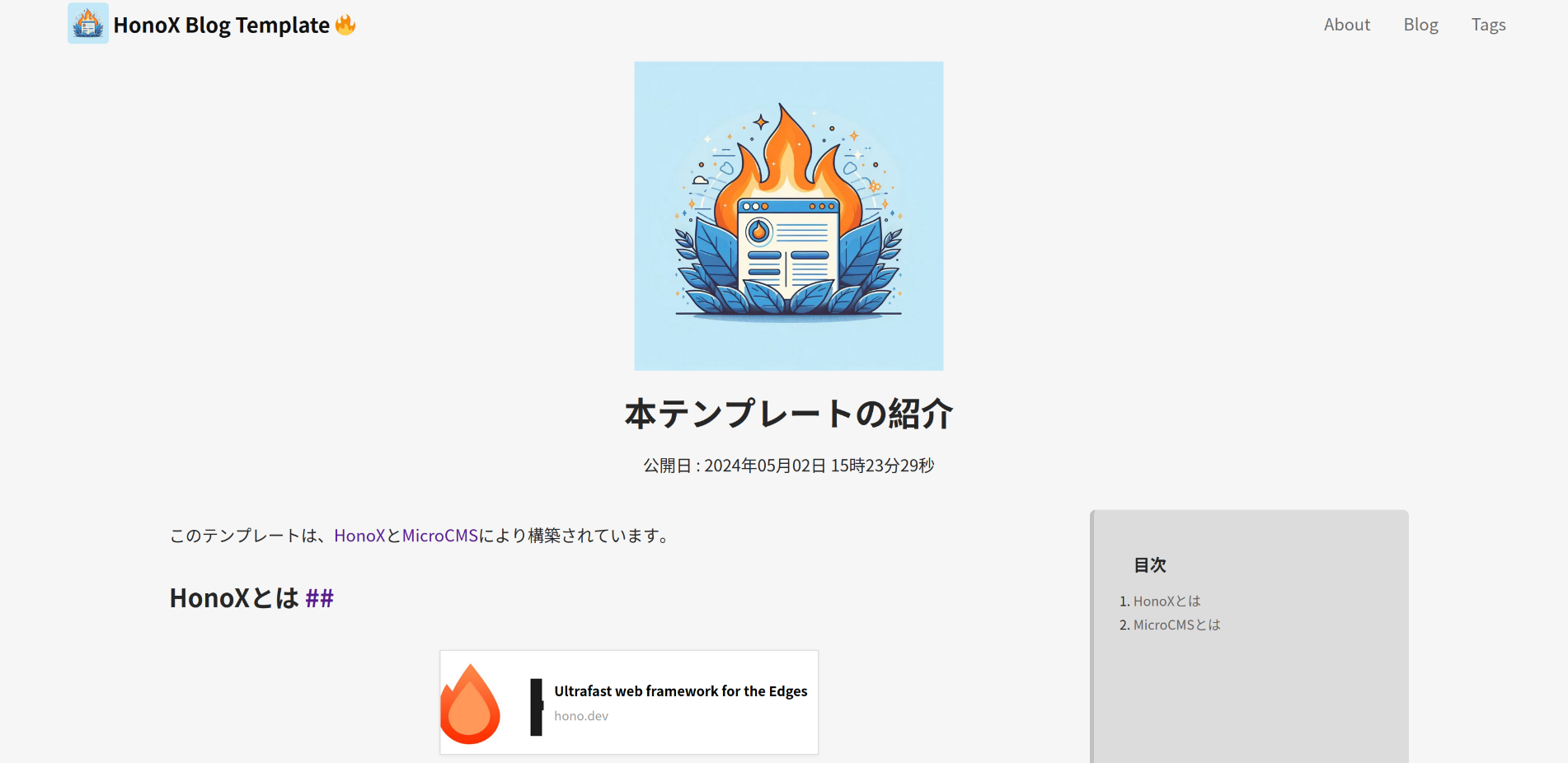
MicroCMSでアイキャッチの設定をしなければ、本テンプレートの画像がデフォルトで表示されます。

目次機能
目次を画面右側に配置しました。

スクロールしても追従します。現在主流のブログは大体このような挙動だと思います。
目次を押下すると、その見出しにジャンプ出来ます。
見出しへのリンク
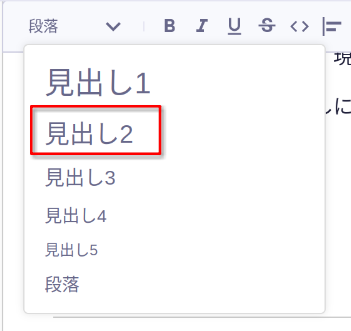
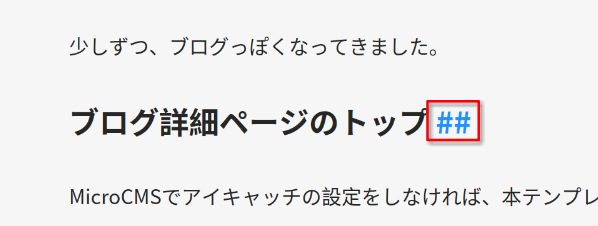
MicroCMSでコンテンツ入力時に、見出しで見出し2を使用すると##マークが見出しの右に表示されます。
この##を押下すると、見出しへのリンクがURLとなります。
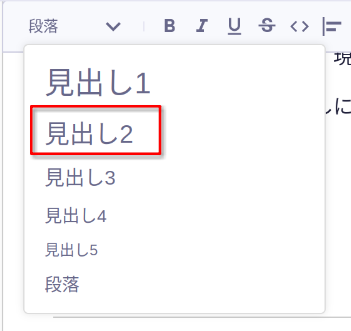
MicroCMSで見出し2を選択する。

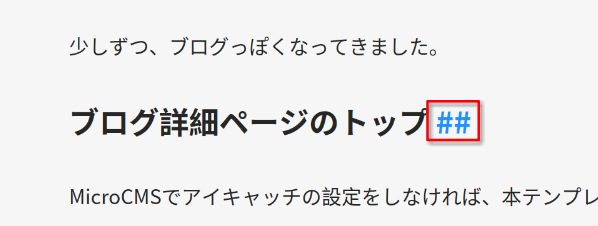
すると、ブラウザでは見出しの横に##マークが表示される。

この機能も、最近のブログではよく見かける印象だったので実装しました。
少しずつアップデートしています。
アップデートの内容は本テンプレートの記事で公開をします。
目次
少しずつ、ブログっぽくなってきました。
ブログ詳細ページのトップ
MicroCMSでアイキャッチの設定をしなければ、本テンプレートの画像がデフォルトで表示されます。

目次機能
目次を画面右側に配置しました。

スクロールしても追従します。現在主流のブログは大体このような挙動だと思います。
目次を押下すると、その見出しにジャンプ出来ます。
見出しへのリンク
MicroCMSでコンテンツ入力時に、見出しで見出し2を使用すると##マークが見出しの右に表示されます。
この##を押下すると、見出しへのリンクがURLとなります。
MicroCMSで見出し2を選択する。

すると、ブラウザでは見出しの横に##マークが表示される。

この機能も、最近のブログではよく見かける印象だったので実装しました。
少しずつアップデートしています。
アップデートの内容は本テンプレートの記事で公開をします。